Drupal wysiwyg with imagebrowser and shadowbox
Note about configuring content manager friendly backend.
Modules:
http://drupal.org/project/imagebrowser - 6.x-2.x - at moment in dev
http://drupal.org/project/shadowbox
Dependencies:
wysiwyg, jquery_update, views, imagecache, imageapi.
Configuring imagebrowser:
Probably before configuring imagebrowser you must configure imagecache presets.
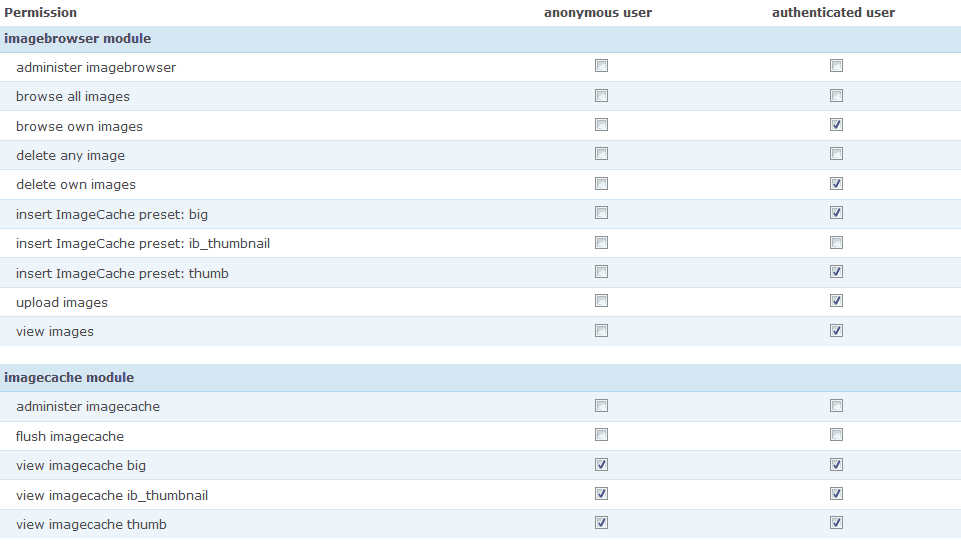
Specify role permissions, especialy for imagecache presets - this will prevent user from inserting images as is.
Do not forget to allow users to view imagecache presets.
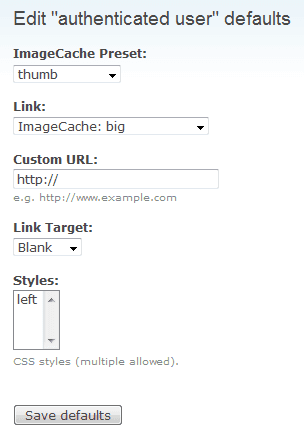
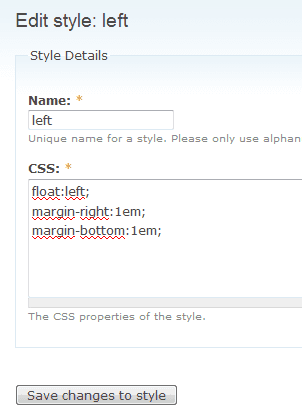
Make some basic setup on /admin/settings/imagebrowser to configure styles and defaults.
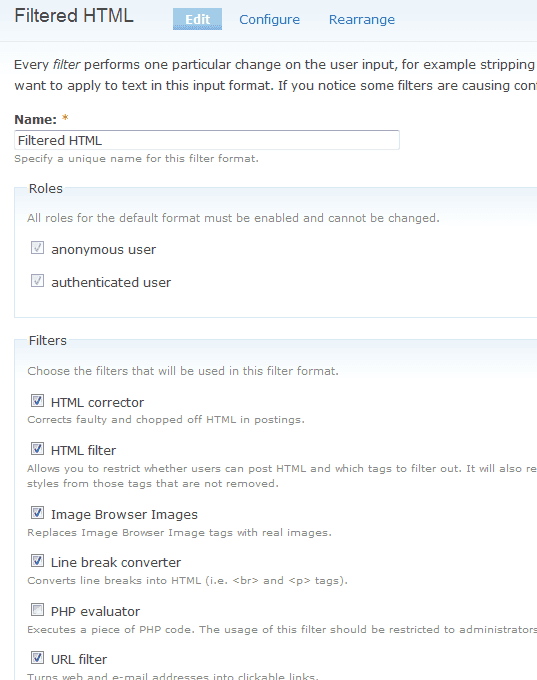
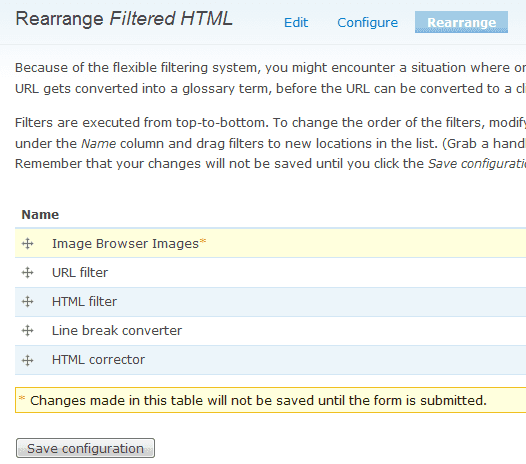
Enable imagebrowser fileter here /admin/settings/filters. In my case i rearranget it to be last, after all other filters, but it works event if it first - wich is probably better.
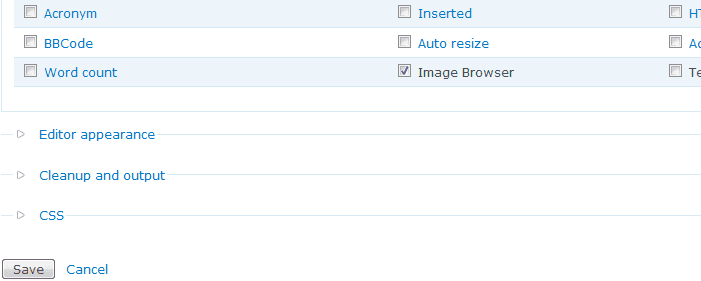
Edit wysiwyg profile at /admin/settings/wysiwyg/profile and enable Image Browser plugin.
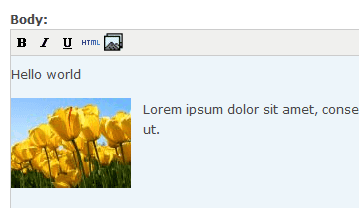
Now if all ok while editing pages you will see image button in editor.
Configuring shadowbox:
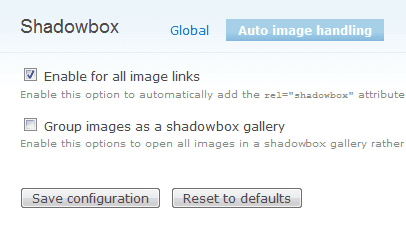
On /admin/settings/shadowbox/automatic check Enable for all image links.
Drush make:
At moment must be:
projects[shadowbox][version] = "4.x-dev"